![]()
難しいことを勉強しなくても、フリーサービスのブログやWordpressは記事の作成や更新が非常に楽です。
まったくもってありがたいことですよね(笑)
ですがSEO対策、つまり『検索に引っ掛かって、よりたくさんの人に見てもらいたい』と思うのであれば多少なりとも勉強した方がいい結果を生みやすくなります。
あ、そんなに難しいことじゃないので気楽に読んでください。
「あたし文系だからコンピューターはどうも苦手で・・・」というお方、大丈夫です。今回は理系よりも文系の方のほうがわかりやすいと思います。
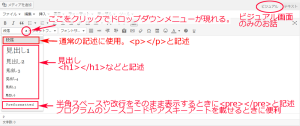
スクリーンショットは、プラグイン【TinyMCE Advanced】を入れたWordpress4.2.2の画面になります。
タグと呼ばれるもの
WordPressだけではなく、フリーサービスのブログ等でも普通は【タグ】と呼ばれる方法を使って文字を表示しています。
【タグ】とは、HTMLやCSSというWebページを表示するための基本となる言語で使用するものです。
細かく説明すると難しい勉強になってしまうので簡単に説明しますね。
文字・画像・音などWebで表示させたいものすべては【タグ】で囲まれています。
タグは < と >(山形括弧)で括られ、対象となる文字や画像の前後を囲います。
たとえば、ブログで良く見る太文字で記述されている部分。
これはHTMLでは
<strong>太文字</strong>
と記述されています。
この<strong></strong>が【タグ】です。
Webデザイン(コーディング)をするときにはたくさんのタグを記述しているんですが、そんな大変な作業はWebデザイナーに任せるとして。
まず覚えるべきタグが1つ。
それは【見出しタグ】です。
見出しタグ
小説にしろ雑誌のコラムにしろ、長文の場合はところどころに【見出し】があったりしますよね?
たとえば
・・・・・(ここまでいろいろ書いてあって)レコーディングは1か月掛けました。
―――新作の聴きどころ(←ここが見出し)
新作はメンバーが変わって・・・・(続いていく)・・・・
こんな感じで。
ブログもただただ長文が書かれているよりは、見出しで区切られてると見やすくありませんか?
そんなときに【見出しタグ】を上手く使うと便利です。
で、【見出しタグ】が上手く使われているページは検索エンジン(Googleとか)から見て『良いページ』と判断されて検索結果に良い影響を与えてくれるんです。
『文字を大きくすれば一緒なんじゃないの?』と思う方もいるでしょうが、検索エンジンからはまったくの別物に見えています。
なので、見出しはちゃんと見出しタグを使いましょう。
設定する
WordPressを使っていて、TinyMCEプラグインをインストールしている場合はドロップダウンメニューから【見出しタグ】を簡単に設定出来ます。
見出しに設定したい行にマウスカーソルを置き、ドロップダウンメニューから設定した見出しのサイズを選ぶだけです。
文字で書くとわかりづらいかもしれませんが、やってみると簡単です。
覚えておくといいのが、SEO的に推奨されてるルール。
それは見出しの数字が飛ぶのはよろしくない、というルールです。
数字が飛ぶ、つまり【見出し1】の次には【見出し3】【見出し4】ではなく、【見出し2】がいいということです。
ただし、これは数字が大きく(見出し文字が小さく)なっていく時限定で、逆の場合、たとえば【見出し4】の次に【見出し2】が来るのはOKらしいです。
WordPress以外
WordPress以外のブログ等で見出しを設定したい場合ですが。
多くのブログサービスで【HTMLエディター】などの名前でHTMLの設定をおこなえる入力画面が用意されています。
(用意されてない場合は・・・ごめんなさい、わかりません)
作業自体は簡単で、HTMLエディター画面で見出しにしたい文字を【見出しタグ】で囲えばOKです。
見出しタグはh と数字の組み合わせです。
たとえば
- 見出し1・・・<h1></h1>
- 見出し2・・・<h2></h2>
- 見出し3・・・<h3></h3>
こんな感じです。
これを使って
<h2>こんな見出し</h2>
と記述します。
HTMLエディターでこう記述すると、Web画面を表示したときにはちゃんと見出しとして表示されます。
こんな見出し
↑こんな感じで。
横の線とか下線とか
ちなみにこのブログでは見出しを設定すると、横に線が表示されたり、下に破線が表示されたりします。
これらは、見出しタグを設定しただけではこのような線は表示されません。
そう表示されるように設定する必要があり、設定にはCSSという言語を使用します。
使えると便利なんですが、ちょっと長くなるので次回にします。。。
‡ポイント‡
見出しを効果的に使って検索結果アップ!
読んだけど、よくわからない。
PC作業が苦手なので作ってもらいたい。
なんていうアーティストさん、YourTuneWorksではWebサイト制作も承っております。
まずはお気軽にお見積からどうぞ。
Webサイト制作の発注・お見積≫